
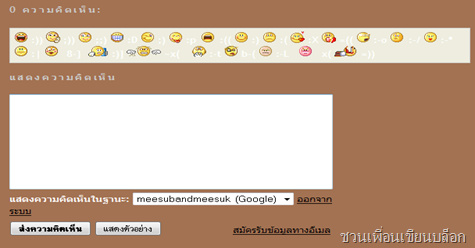
ถ้าเกิดมีไอคอนแสดงอารมณ์เพิ่มเติมเข้าไปใน comment box ด้วยก็คงจะดี อีกอย่างถ้าเราเข้าไปที่บล็อกไหนมี ไอคอนสวย ๆ เราก็คงอยากจะแสดงความคิดเห็นด้วย จึงได้ไปค้นมาเรื่องนี้มา ชอบใจเอาที่ ไอคอนแสดงอารณ์ของ yahoo Icon ค่ะ ไม่มีไอคอนอะไรแรง ๆ มีแต่น่ารัก ๆ เผื่อว่าเพื่อนบางท่านเข้ามาไม่ชอบใจ ใช้ไอคอนแรง ๆ ประเภทยกเท้าถีบเข้าให้ โหคงไม่ประทับใจกันสักเท่าไหร่ แบบว่าเจ้าของบล็อกต้องป้องกันตัวนิดหนึ่งนะ
 เอาหล่ะค่ะมาลองเพิ่มเติม ไอคอนแสดงอารณ์กันดูหน่อยไหม ชอบใจไม่ชอบใจเราก็สามารถปรับแต่งได้นี่นาแม่นบ๊อ….
เอาหล่ะค่ะมาลองเพิ่มเติม ไอคอนแสดงอารณ์กันดูหน่อยไหม ชอบใจไม่ชอบใจเราก็สามารถปรับแต่งได้นี่นาแม่นบ๊อ….ขั้นแรกในการเติมไอคอนแสดงอารมณ์ใน comment box ให้เพื่อน ๆ login เข้าที่ blogger >การตั้งค่า >การออกแบบ>แก้ไข html> คลิ๊กขยายเทมเพลตวิตเจ็ต
คลิ๊ก ctrl+f หา code
<b:if cond='data:post.embedCommentForm'> และเมื่อเจอแล้วให้ copy code ด้านล่างนี้วางไว้ระหว่าง code ดังกล่าว
<b:include data='post' name='comment-form'/>
ขั้นตอนถัดไป ให้เพื่อน ๆ ค้นหา code
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
</body>
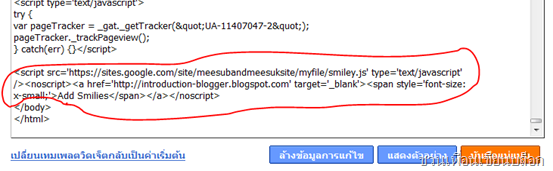
เมื่อหาเจอแล้วให้ นำ code ด้านล่างนี้วางไว้ก่อน code ดังกล่าว
| <script src='https://sites.google.com/site/meesubandmeesuksite/myfile/smiley.js' type='text/javascript'/><noscript><a href='http://introduction-blogger.blogspot.com' target='_blank'><span style='font-size: x-small;'>Add Smilies</span></a></noscript> |
 บทความจาก บล็อกของสาว click
บทความจาก บล็อกของสาว click ขอขอบคุณข้อมูลจาก blogerstop.net
by service
ไม่มีความคิดเห็น:
แสดงความคิดเห็น